ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
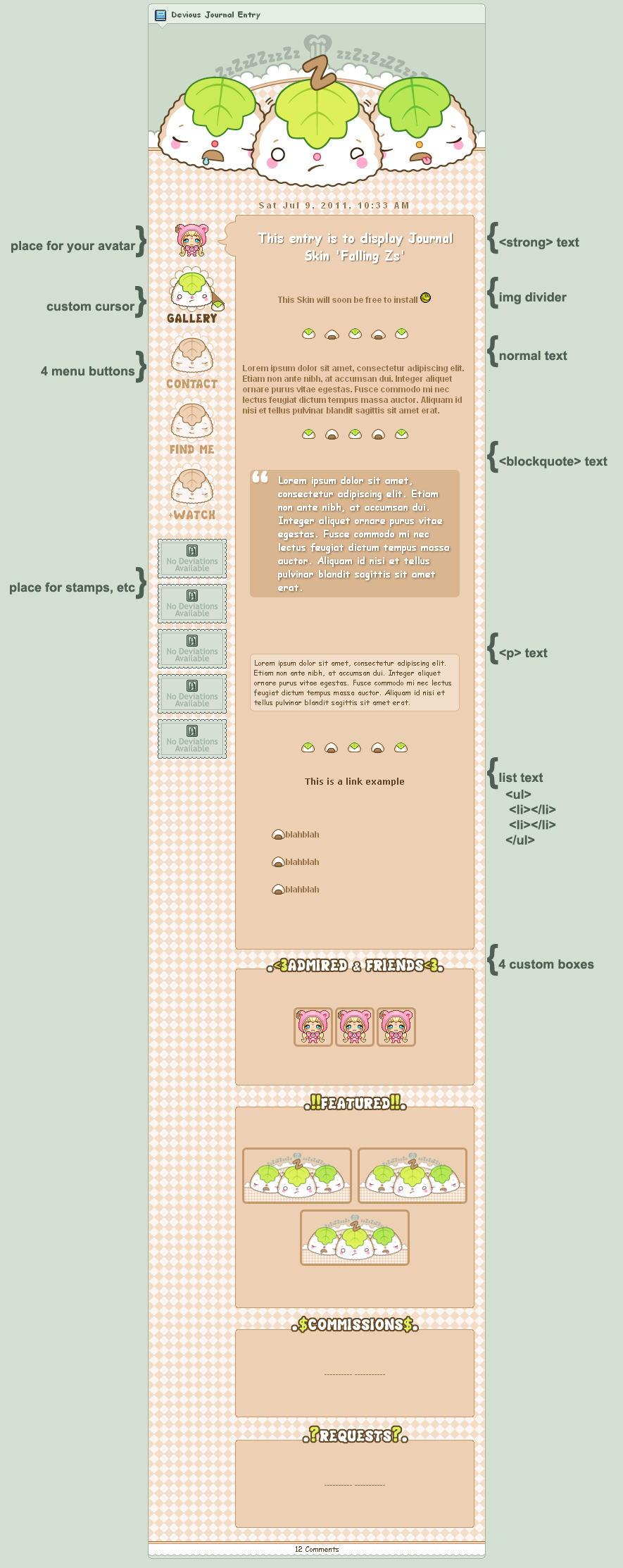
Description
YOU DO NOT HAVE PERMISSION TO EDIT OR CHANGE ANY IMAGES IN THIS JOURNAL SKIN.
By Installing and/or using this journal skin you promise to use it as-is beyond adding in your menu links and/or editing content of the extra boxes along the bottom.
You must be a premium member to use journal skins
This Skin looks best in Firfefox, but should be compatible with IE
Feel free to change the Menu Buttons and/or Custom Boxes. You can add, or take away as many as you'd like
LIVE PREVIEW
----------
You WILL need to input your own URLS for the menu buttons.
The sidebar coding is located in your 'Header' section of code. You will need to look for where it says 'INSERT URL HERE'
You will also need to change the avatar to your own in the sidebar.
look for :*iconfirstfear*: (without the *s), and change my username to your own
----------
To place the animated Bouncing Strawberry Divider, use the following code: (making sure to remove all *s from the url)
<div align="center"><img src="http:// ***fc07.deviantart.net/fs71/f/2011/191/4/2/pixel___onigiri_bounce_divider_by_firstfear-d3lljif.gif">
----------
To place Strong text, use the following code:
(making sure to remove all *s)
<**strong>Text goes here.</strong**>
----------
To place BlockQuote text, use the following code:
(making sure to remove all *s)
<**blockquote>Text goes here.</blockquote**>
----------
To place Highlighted Paragraph text, use the following code:
(making sure to remove all *s)
<**p>Text goes here.</p**>
----------
To place a List of text, use the following code:
(making sure to remove all *s)
<**ul>
<**li>Item 1</li**>
<**li>Item 2</li**>
<**li>Item 3</li**>
</ul**>
----------
If you have any questions or problems about installing to your journal, please let me know
----------
Want a matching avatar?
or a custom box background?

----------
font used : Chubby Cheeks
© 2011 - 2024 firstfear
Comments150
Join the community to add your comment. Already a deviant? Log In
Hey! I’m not sure where to reach the code for this skin. Can u help :’0